
Summary (TL;DR)
£135m protected. 9.1% sales drop avoided. 37% more category engagement.
In 2017, Next almost followed the burger menu trend. I fought back with data, user research and conviction. After 3 rounds of live A/B testing, I proved my “Snail Trail” navigation not only aligned with Next’s premium brand vision, but safeguarded millions in revenue.
This is the story of how design leadership, evidence, and empathy drove product growth at scale.
The High Stakes: A £135m Risk at Next
Next, the UK’s largest fashion and homeware retailer, was reinventing its online experience to appeal to younger shoppers while keeping loyal customers happy. Navigation and information architecture were at the heart of this transformation, critical to both user experience and conversion optimisation.
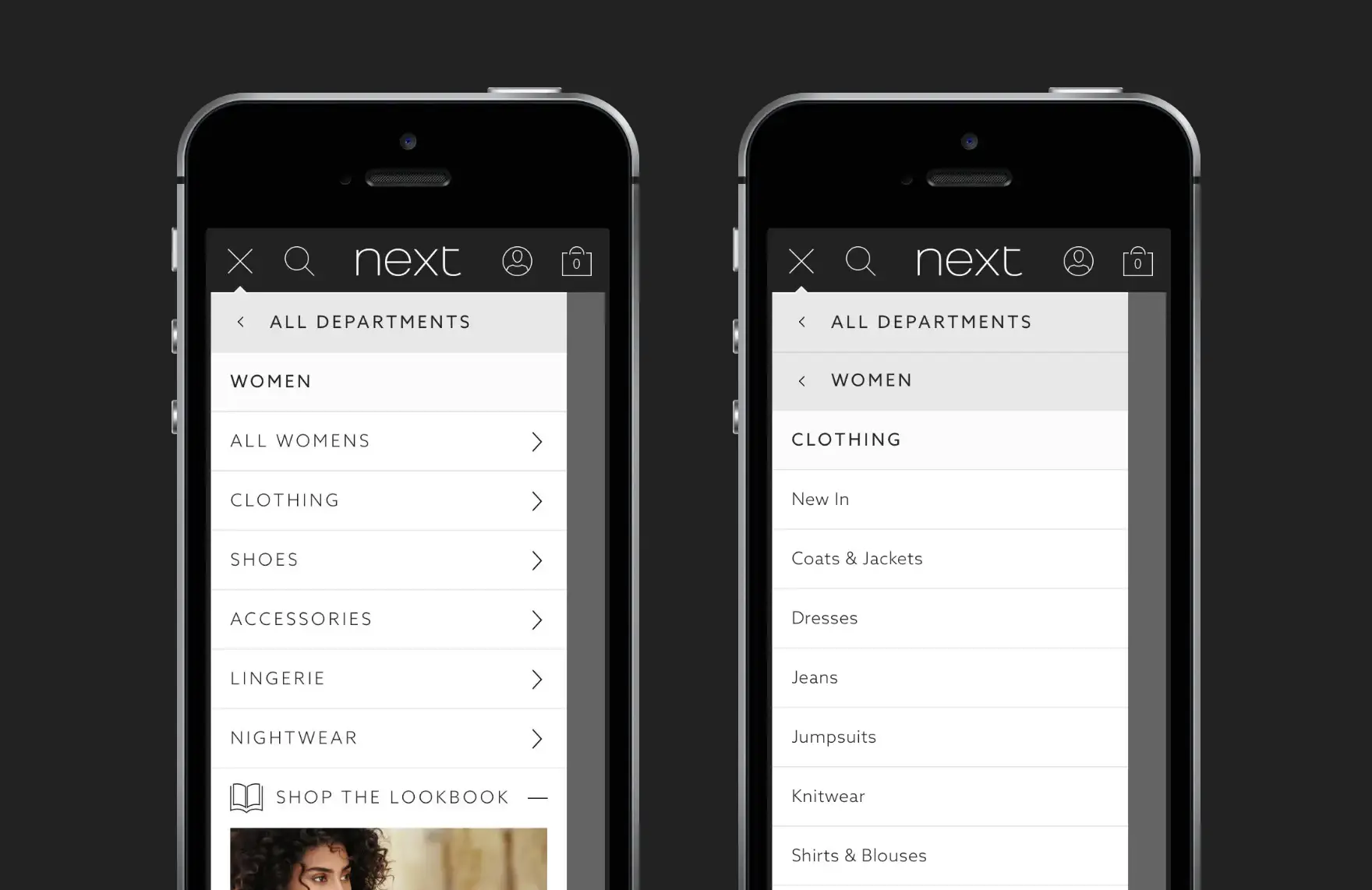
Leadership pushed for a burger menu. But the stakes were huge: a single design decision risked £135m in sales over 10 months.
But to prove it, I’d need more than past results…
The Trend vs. the Truth: Why I Said "No" to the Burger Menu
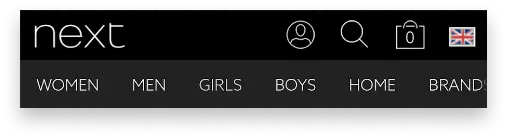
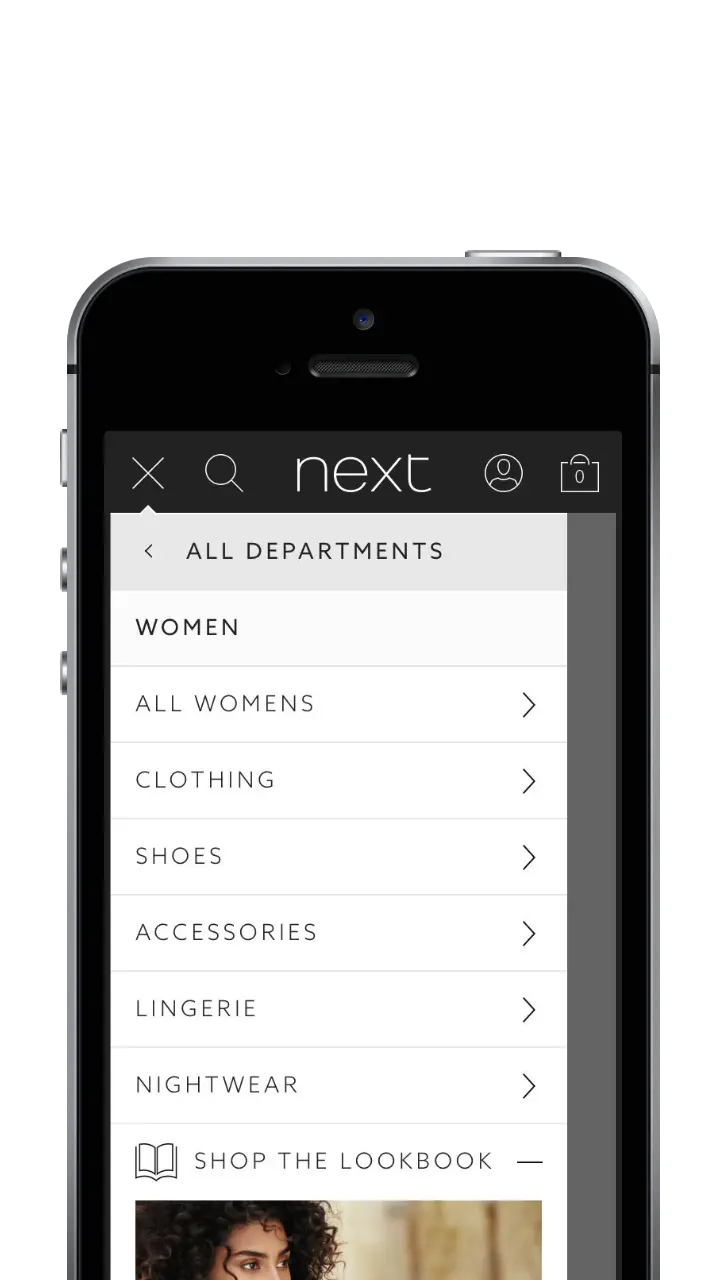
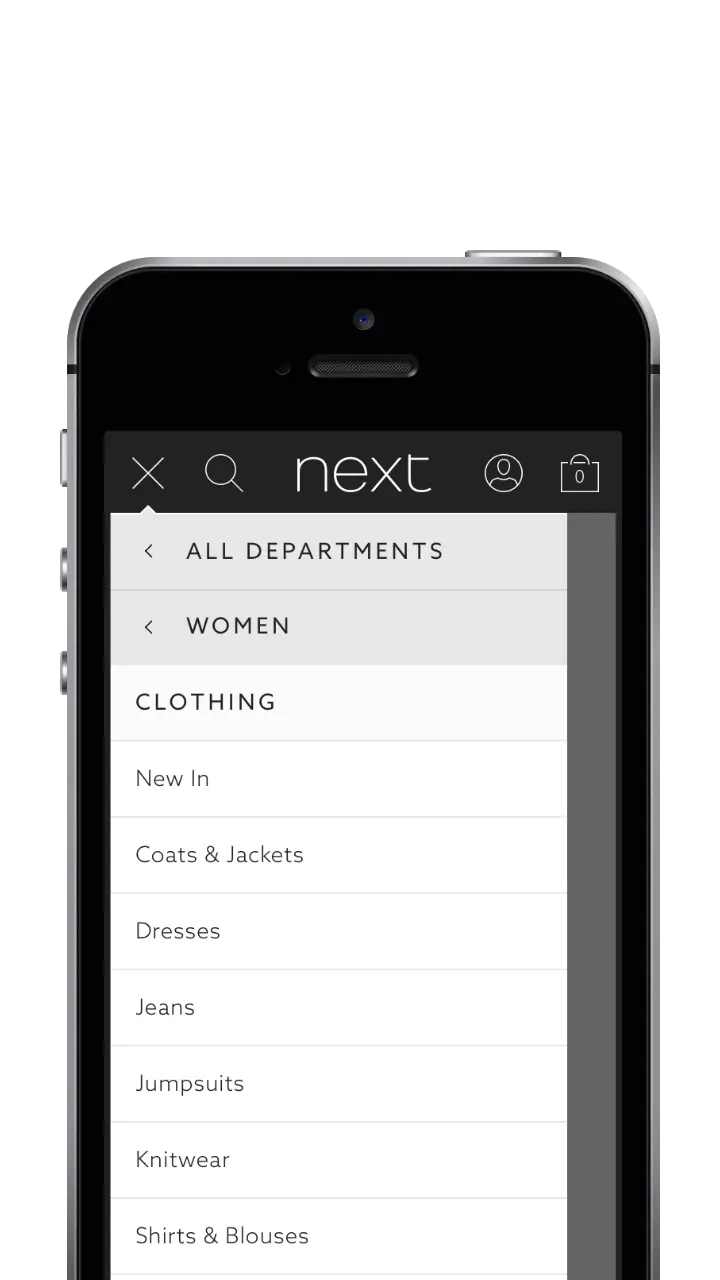
The burger menu was fashionable. But my “Snail Trail” horizontal navigation, inspired by Microsoft’s Metro design, had already delivered 50–70% higher click-throughs and +0.5% conversion back in 2015.
Leadership wasn’t convinced - data alone wouldn’t win the argument.
I refused to imitate for the sake of it. To protect growth, I needed to show the Snail Trail was still the right call in 2017.
Could a simple design choice really cost £135m? Time to test.


Unearthing Insights: Data Meets Human Preference
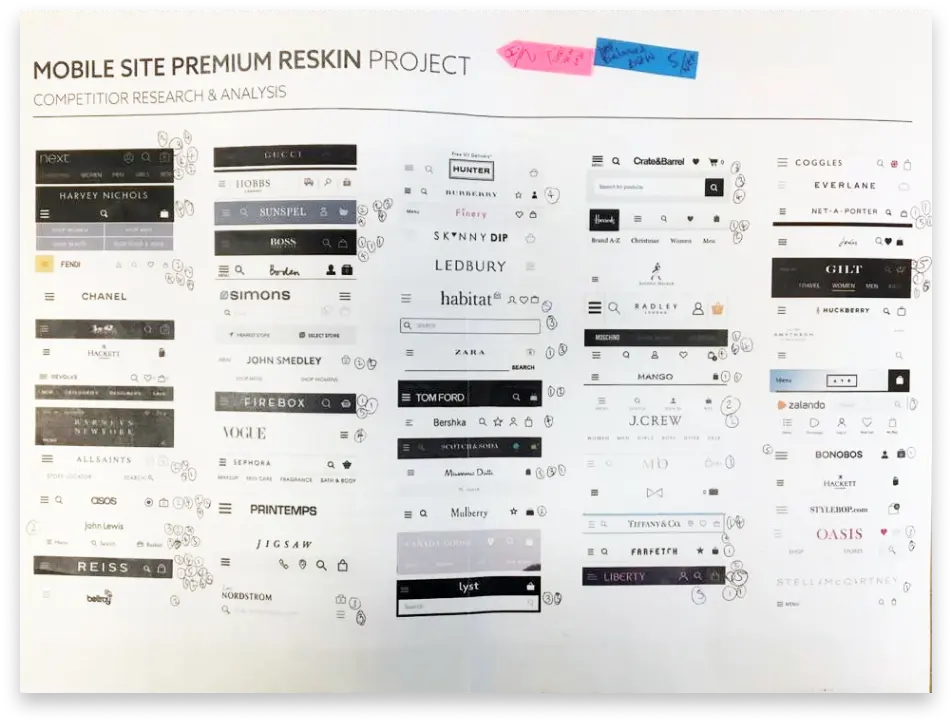
I benchmarked 70+ premium retail sites, from Chanel to ASOS. The results? Most favoured burger menus. But my internal “democratise design” study - turning office walls into a gallery of navigation headers - showed colleagues gravitated toward simplicity and clarity.
Reiss, ASOS, John Lewis, and Hugo Boss stood out. Minimalist design was synonymous with “premium.”
Internal votes were split. The final word had to come from real users - and only live testing would settle the debate.

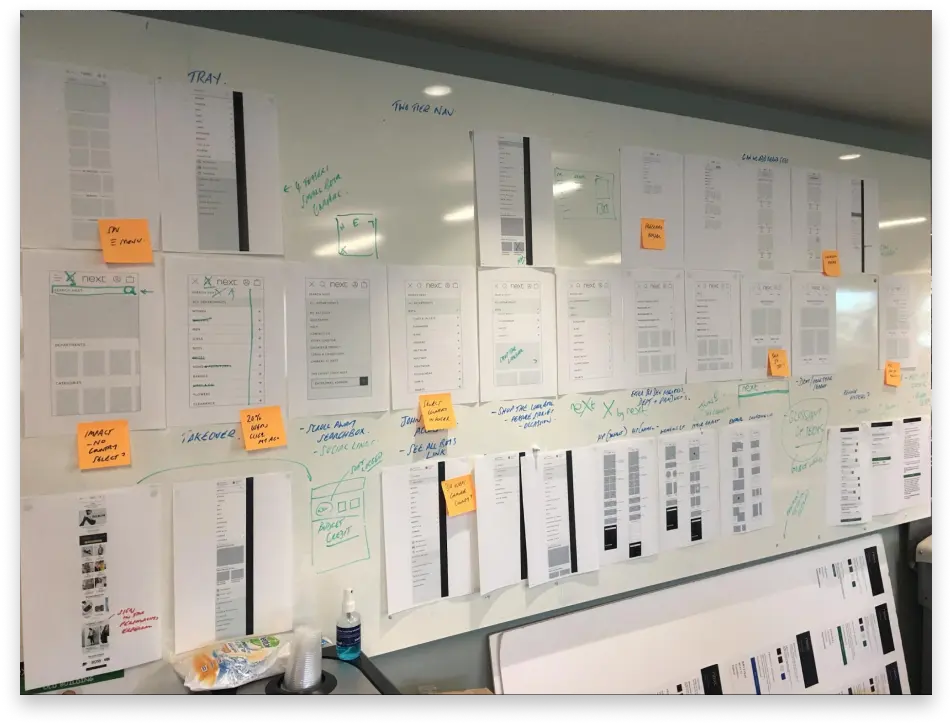
Testing at Scale: 3 Rounds of Live A/Bs
Early guerrilla tests and staff polls gave mixed results - a narrow 51/49 split in favour of the Snail Trail. But these were opinions, not behaviours.
To get a definitive answer, I ran three rounds of live A/B testing on real traffic, diverting 20% of users into each variant.
The results weren’t what leadership expected - in the best possible way.

The Results: £135m Protected, 9.1% Sales Drop Averted
Across all three tests, the Snail Trail consistently outperformed. The burger menu tanked critical metrics:
- Sales Revenue: Down 9.1%
- Conversion Rate: Down 0.35 percentage points
- Average Order Value: Down £2.38 per order
- Category Engagement: 53% to 72% fewer taps on Women, Men, Home, Christmas
These results highlighted the direct link between user research, A/B testing, and measurable ecommerce growth.
Had the burger menu launched, Next faced an estimated £135m shortfall over 10 months.
The Snail Trail wasn’t just better - it was critical to growth.


The numbers spoke clearly: the burger menu underperformed across all success metrics, from sales to engagement.
What I’d Do Differently
Looking back, I’d have:
- Run deeper qualitative usability testing earlier, to understand the why behind user behaviour - not just the metrics that proved the Snail Trail’s superiority.
- Conducted a full information architecture audit, using techniques like card sorting to simplify and strengthen category structures beneath the navigation layer.
- Explored ways to visualise results for stakeholders even more powerfully, to accelerate buy-in and reduce resistance to going against the trend.
These additions wouldn’t have changed the outcome - the Snail Trail was the right call, and ahead of its time - but they would have built an even stronger case and provided richer insights for future iterations.
The Bigger Picture: Growth Through Conviction and Empathy
My advocacy, backed by data and empathy for real user behaviour, helped avert a £135m loss. The Snail Trail stayed in place, delivering premium-feel navigation without sacrificing growth.
But the bigger lesson? UX isn’t about following trends. It’s about knowing when to rebel, when to test, and when to stand firm.
Evidence beats ego. Every time.
Conclusion: The Future of Navigation and Product Growth
This case study isn’t just about protecting £135m. It’s about how I approach UX: challenging assumptions, testing rigorously, and putting users first to deliver measurable growth.
Whether in ecommerce, insurance, or healthcare, I bring the same conviction to ensure design drives impact where it matters most.
And the next frontier? With mobile screens getting bigger, I see potential in moving navigation to the bottom tab bar – bringing ecommerce closer to app-like, thumb-friendly journeys.
Innovate, don’t imitate. That’s how I deliver growth.